Getting The Schema Markup Service To Work
Wiki Article
Unknown Facts About Schema Markup Service
Table of ContentsSome Of Schema Markup ServiceSome Known Questions About Schema Markup Service.Indicators on Schema Markup Service You Should Know4 Simple Techniques For Schema Markup ServiceIndicators on Schema Markup Service You Need To Know
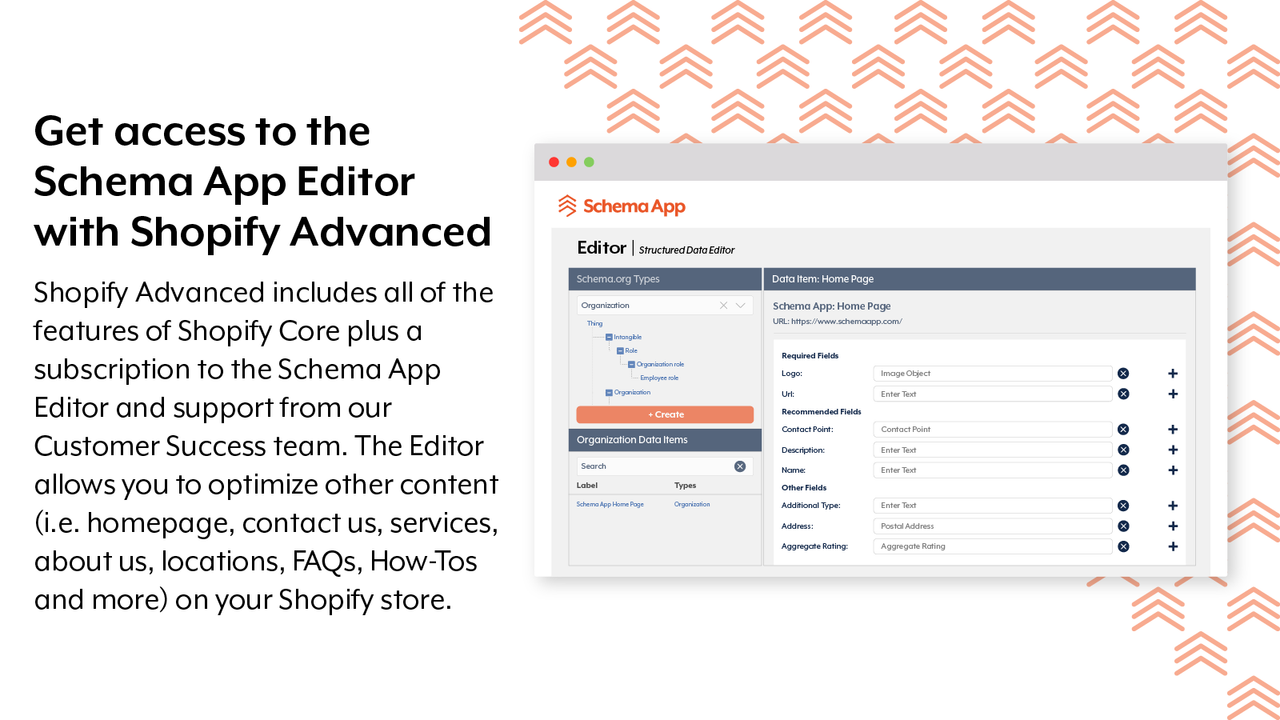
Information is revealing better search results page, making it worth the investment. At Range, we utilize Schema App. As soon as configured, this tool automates a lot of the JSON-LD generation, so there's no need to create code or monitor for routine updates and maintenance. We'll guide you through the setup. We'll take treatment of the facility setup and application of structuring schema for the important points concerning your company: Company Type Area Founder Phone Number Email Reviews Testimonials Solution Areas With Schema Search Engine Optimization, Browse Engines can see this clearly and draw up any kind of beneficial details onto search results much more precisely.Above are some of the most prominent usages of schema. Microdata is a collection of tags that intends to make annotating HTML components with machine-readable tags a lot simpler.
In this instance, that data can be discovered between both
tags. Currently, at the top you can add in:
By including this tag, we're mentioning that the HTML code contained between the
blocks are determining a details thing. Next, we have to identify what that product is by utilizing the 'itemtype' attribute to identify the type of thing our web page has to do with (technology).
The 2-Minute Rule for Schema Markup Service
Tracking back to the technology page, you intend to tag the part of the web page that contains the name of the business. You can do this between thetags. Now, we'll be making use of the 'itemprop' tag, which identifies the homes of a thing:
Tech Haven
. schema markup service You can use these tags to the remainder of the page currently.Don't stress, you won't be excluded in the chilly attempting to figure this out on your own! If you're still feeling a little frightened by the code, Google's Structured Information Markup Assistant makes it super simple to label your web pages. To use this remarkable device, simply choose your product type, paste in the URL of the target page or the material you wish to target, and afterwards highlight the various elements so that you can label them.
For this instance, you can browse for "innovation" on Schema. Typically, you'll locate instances near the bottom of the web page that will certainly show you how to utilize them in method.

JSON-LD schema markup is carried out straight in the page source code and can be positioned throughout the or of your my site page. Please note that RDFa and Microdata are carried out in different ways, yet we will not go into information concerning applying that in this area. JSON-LD is the advised method, so we'll solely concentrate on just how to implement JSON-LD markup.
Everything about Schema Markup Service
So when you wish to execute it on your site, you next need to add it to an area of your site or page that permits scripts. If you just include it straight in something like a text editor, there's a great chance it won't render it properly since it simply treats it as text, not a manuscript.By doing this, you're sure the markup exists on all web pages. Look for setups that allow you to add manuscripts to your header and/or footer. For a whole lot of the schema markup you're mosting likely to add, you'll possibly desire to include it straight to a single page as opposed to sitewide.
Oftentimes that is feasible on a private web page degree with a field that allows you to include manuscripts to that this contact form page's header or footer. Whether you have this available is dependent on your CMS and just how the application is done. If you do not have anywhere on your web page to add scripts, you'll require to speak to a designer to get it carried out.
And as long as we ensure to test and verify, it works similar to it should. Our execution is quite basic, where a field on each page allows us to add scripts to the page. When a script is contributed to the area, it's included at the end of the of that particular web page.
An Unbiased View of Schema Markup Service

Release at scale ought to attend to the schema drift trouble, which implies your schema can not be fixed. Schema can only be released on indexed and found URLs.

Getting My Schema Markup Service To Work
For instance, an ecommerce internet site with thousands of product web pages can be organized by product classification. This means, you can mass release the "Product" schema and its residential or commercial properties across all the grouped web pages simultaneously. Before releasing schema on your pages, utilize schema testing devices to ensure your organized data is error-free.Establishing up an easy control panel showing web pages with and without schema markup will aid you keep an eye on how much you have actually achieved and just how much requirements to be done. When web pages are regularly included, adding schema on the web pages with the new material is as critical as preserving error-free schema on existing content.
Report this wiki page